Vælg et tema
Vælger du ikke et tema, vælger vi et for dig. Du kan efterfølgende skifte tema i footeren.
Tooltip
Tooltips giver brugeren kort, forklarende information om specifikke elementer på siden. Tooltip vises ved klik på et hjælpeikon.
Sådan bruges komponenten
Anvendes til
Brug tooltips til præcisering af specifikke elementer i brugergrænsefladen.
Anvendes ikke til
Tooltips anvendes ikke til informationer, der er essentielle for at brugeren kan gennemføre løsningen. Hvis indholdet er vigtigt for brugerens succes, så placer indholdet på siden som brød- eller hjælpetekst i stedet for.
Placér ikke interaktive elementer såsom knapper og links inde i tooltips.
Vejledning
Gør indholdet i tooltips så kort og koncist som muligt, da længere tekster er sværere at skimme og blokerer andet indhold på skærmen i højere grad.
Gør det let at se, hvilket element tooltippet tilhører ved at placere hjælpeikonet tæt ved det element, der beskrives.
Tooltips skal aldrig gentage tekst, som allerede er at finde på siden.
Brug kun hjælpeikonet til tooltips. Hvis der er behov for at knytte en beskrivende tekst til et andet ikon (fx gem, slet, plus), anvend da varianten ikoner med hover-tooltip.
Vær opmærksom på, at tooltipteksten ikke kan ses på print. Hvis indholdet er så essentielt, at det skal kunne udskrives, så anvend fx synlig hjælpetekst eller brødtekst frem for tooltip.
Sådan (do)

Sådan: Brug tooltips til ekstra information, som kun få brugere vil behøve for at udføre opgaven og forstå sidens indhold (Joyce, 2019).
Ikke sådan (don't)

Ikke sådan: Brug ikke tooltips som erstatning for hjælpetekster eller for at spare plads. Tooltips anvendes ikke til vigtige informationer eller hjælp, som de fleste brugere har brug for, eller som ikke er umiddelbart intuitive, fx ved særlige krav til formatering (Joyce, 2019).
Sådan (do)

Sådan: Hold tooltipteksten så kort og præcis som muligt (Joyce, 2019).
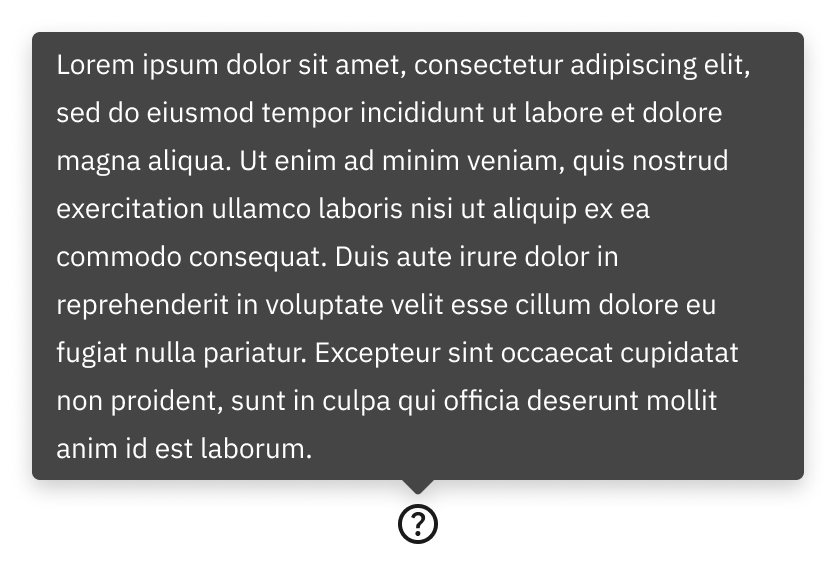
Ikke sådan (don't)

Ikke sådan: Placér ikke lange tekster inde i tooltips, da de er beregnet til korte præciseringer (Joyce, 2019). Hvis der er brug for en længere tekst, så anvend fx brødtekst, hjælpetekst eller detaljekomponenten i stedet. Vær opmærksom på, at lange tooltiptekster kan lede til tilgængelighedsproblemer på små skærme, hvis der ikke er plads til hele teksten på skærmen.
Placering af tooltips
Placering af tooltips er vigtigt, så de ikke skygger for det indhold på siden som de relaterer til. Placeres de forkert, kan brugeren blive nødt til at lukke og åbne tooltippet igen for at forstå sammenhængen.
Et tooltip kan anvendes sammen med en række forskellige komponenter og placeres over eller under hjælpeikonet, alt efter hvor det skygger mindst for det øvrige indhold. Nedenfor ses de typer af placeringer, som kan anvendes.
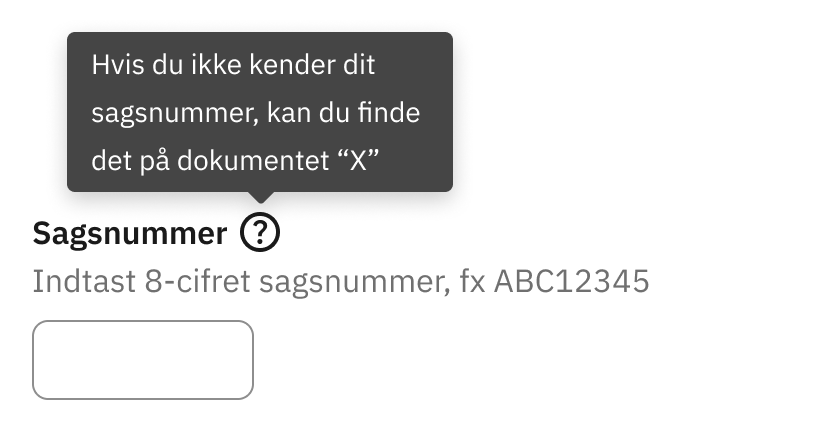
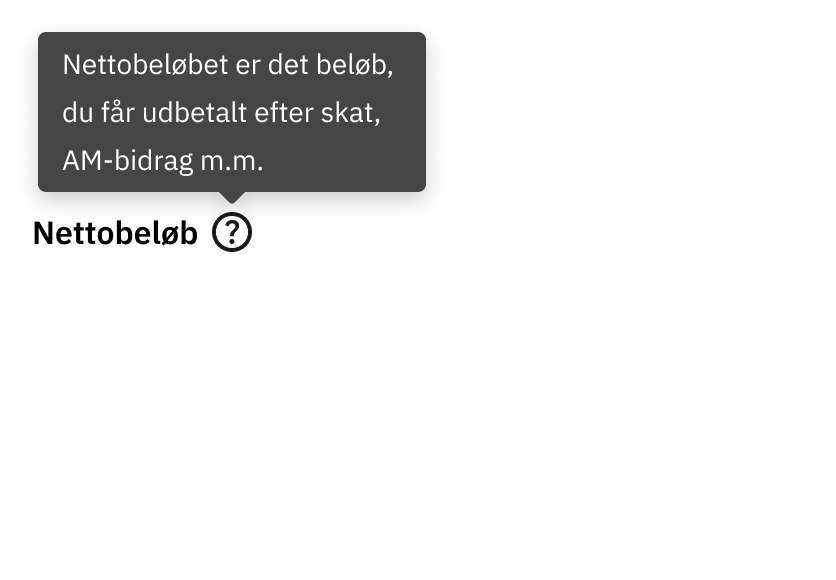
Den her tekst har et tooltip, der er placeret over hjælpeikonet
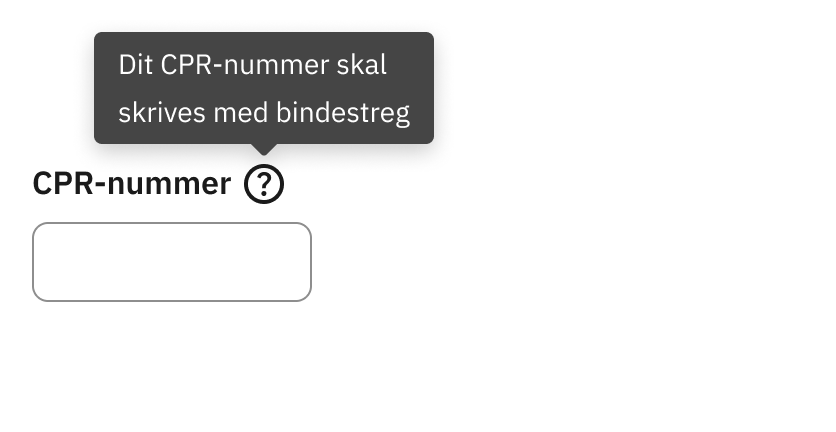
Her er tooltip placeret under hjælpeikonet
Radioknap med tooltip
Tjekboks med tooltip
Inputfelt med tooltip
Brødtekst med tooltip
Tooltips kan anvendes til at forklare enkelte ord inde i en brødtekst. Fremhæv de forklarede ord i teksten med fed. Brug denne form for tooltips i begrænset omfang, da det let virker forstyrrende.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Varianter
Hover-tooltip
Hvor tooltip vises ved klik på et dedikeret hjælpeikon, vises hover-tooltips ved hover eller fokus direkte på det element, de beskriver, såsom et ikon. Vær varsom med at anvende hover-tooltips. På mobil vises de kun ved “long press”, eftersom elementets funktion udføres ved almindeligt tap. “Long press” er en mindre intuitiv interaktion end hover på desktop, hvormed nogle brugere ikke vil se tooltippet.
Hover-tooltips vises med en ganske kort forsinkelse på 0,3 sekunder. Dette er for at sikre, at tooltippet kun vises, når brugeren bevidst er stoppet ved elementet og ikke blot tilfældigt har bevæget musen over det (Harley, 2015).
Ikoner med hover-tooltip
Det anbefales altid at bruge ikoner sammen med en synlig tekstlabel. Ikoner anvendes kun uden tekst, hvis der er tale om meget gængse ikoner, og når der af pladshensyn ikke kan være en tekst direkte ved ikonet. Anvend i de tilfælde altid hover-tooltips som ekstra beskrivelse
Vær opmærksom på, at tooltipteksten skal være så kort og præcis, som hvis den var en synlig tekstlabel til ikonet. Skriv fx bare “Slet” og ikke “Tryk på ikonet for at slette”. Sådan sikres den bedste brugeroplevelse, også for skærmlæserbrugere.
Knap med hover-tooltip
Vær varsom med at anvende hover-tooltips på interaktive elementer såsom knapper. På mobil vises disse kun ved “long press”, eftersom knappens funktion udføres ved almindeligt tap. “Long press” er en mindre intuitiv interaktion end hover på desktop, hvormed nogle brugere ikke vil se tooltippet.
Se komponenten i eksempelløsninger
Trinformular til registrering: Vælg personer
Referencer
- Aurora Harley (2015): Timing Guidelines for Exposing Hidden Content
- Luke Wroblewski: Web Form Design: Filling in the Blanks (2008)
- Alita Joyce: Tooltip Guidelines (2019)
- Tilgængelige tooltips
Installation
HTML Struktur
<div class="tooltip-wrapper" data-tooltip="Dette er et tooltip"
data-tooltip-id="helpicon-example" data-position="above" data-trigger="click"><button
class="button button-unstyled tooltip-target" type="button" aria-label="Læs mere">
<svg class="icon-svg mr-0 mt-0" focusable="false" aria-hidden="true"><use href="#help"></use></svg></button>
</div>Bemærk at tooltip-wrapper kan kodes med enten div eller span afhængigt af konteksten. Elementet, der åbner tooltippet, skal altid have klassen tooltip-target.
JavaScript
Tooltipkomponenten kræver JavaScript for at fungere. Man kan enten gøre brug af DKFDS.init() eller initiere komponenten manuelt med nedenstående:
new DKFDS.Tooltip(document.getElementById('Tooltip-wrapper-ID')).init();Placering og funktion af tooltippet afgøres ud fra de attributter, der sættes på tooltip-wrapper.
| Attribut | Beskrivelse |
|---|---|
| data-tooltip | Tooltipteksten |
| data-tooltip-id | ID der knytter tooltippet til det element, der åbner tooltippet. |
| data-position | Skal sættes til enten above eller below. Undlades attributten vælges above som standard. |
| data-trigger | Skal sættes til enten click eller hover. Anvend kun click, hvis elementet ikke har andre funktioner end at åbne tooltippet. |
| data-force-visible | Skal sættes til true for at blive anvendt. Brug kun undtagelsesvist, når et andet element forhindrer fuld synlighed af tooltippet. |
Bemærk, at attributten data-force-visible="true" kun skal anvendes, når det er nødvendigt. Dette kan fx ske, hvis man har tooltips inde i modaler eller tabeller, da CSS-egenskaben overflow forhindrer tooltippet i at blive vist korrekt. I visse tilfælde kan der dog komme en lille forsinkelse i tooltippets placering, når brugeren scroller mens tooltippet er åbent, hvorfor attributten skal undlades, når det er muligt.
Funktioner
| Funktion | Beskrivelse |
|---|---|
| tooltip.hideTooltip() | Skjuler et tooltip |
| tooltip.showTooltip() | Viser et tooltip |
| tooltip.isShowing() | Returnerer true, hvis tooltippet er synligt |
| tooltip.updateTooltipPosition() | Opdaterer tooltippets position, så det er placeret korrekt i forhold til elementet, der åbnede det |
Radioknap med tooltip
Tjekboks med tooltip
<div class="form-group">
<div class="form-group-checkbox">
<input type="checkbox" id="checkbox1" name="checkbox1" class="form-checkbox" value="1"
checked>
<label class="form-label" for="checkbox1">Udfyldt tjekboks</label>
<span class="tooltip-wrapper" data-tooltip="Dette er et tooltip"
data-tooltip-id="checkbox-tooltip" data-position="above"
data-trigger="click"><button class="button button-unstyled tooltip-target"
type="button" aria-label="Læs mere">
<svg class="icon-svg mr-0 mt-0" focusable="false" aria-hidden="true"><use href="#help"></use></svg></button></span>
</div>
</div>Inputfelt med tooltip
<div class="form-group">
<label class="form-label" for="input-text">Inputfelt</label>
<span class="tooltip-wrapper" data-tooltip="Dette er et tooltip"
data-tooltip-id="input-text-tooltipbutton" data-position="above"
data-trigger="click"><button class="button button-unstyled tooltip-target"
type="button" aria-label="Læs mere">
<svg class="icon-svg mr-0 mt-0" focusable="false" aria-hidden="true"><use href="#help"></use></svg></button></span>
<input type="text" id="input-text" name="input-text" class="form-input" required>
</div>Brødtekst med tooltip
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et <strong>dolore magna</strong><span class="tooltip-wrapper in-text"
data-tooltip="Dette er et tooltip" data-tooltip-id="tooltip-text-example"
data-position="above" data-trigger="click"><button
class="button button-unstyled tooltip-target" type="button"
aria-label="Hvad betyder dolore magna">
<svg class="icon-svg mr-0 mt-0" focusable="false" aria-hidden="true"><use href="#help"></use></svg></button></span>
aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat.</p>Ikoner med hover-tooltip
Brug klassen tooltip-is-label på tooltip-target ved klikbare ikoner uden tekst. Tooltippet vil da fungere som både tooltip og knappens tilgængelige navn (Pickering, 2017).